Google představil v App Store mobilní iOS verzi svého internetového prohlížeče Chrome a ukázal, jak má taková aplikace vypadat. První zkušenosti s Chrome na iPadu a iPhonu jsou veskrze pozitivní a Safari konečně má výraznou konkurenci.
Chrome sází na známé rozhraní z desktopů, takže ti, kteří používají internetový prohlížeč od Googlu na počítačích, se budou ve stejném prohlížeči na iPadu cítit jako doma. Na iPhonu muselo být rozhraní pochopitelně trochu upraveno, ale princip ovládání zůstává podobný. Další výhodu uživatelé desktopového Chrome spatří v synchronizaci, kterou prohlížeč nabízí. Hned na začátku vám iOS Chrome nabídne přihlášení ke svému účtu, přes který pak můžete mezi jednotlivými zařízeními synchronizovat záložky, otevřené panely, hesla a nebo historii omniboxu (adresní řádek).
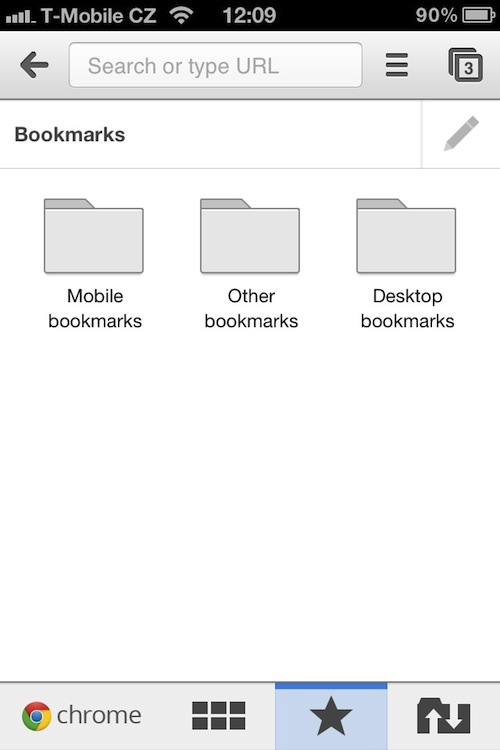
Synchronizace funguje na výbornou, a tak je rázem jednodušší přenášet mezi počítačem a iOS zařízením různé webové adresy – stačí jen v Chrome na Macu nebo Windows otevřít stránku a na iPadu se vám hned ukáže, nemusíte složitě nic kopírovat nebo opisovat. Záložky vytvořené na počítači se při synchronizaci nemísí s těmi vytvořeními v iOS zařízení, jsou řazeny do jednotlivých složek, což je šikovné, protože ne všichni potřebují/používají na mobilních zařízeních stejné záložky jako na počítači. Je nicméně výhodu, že jakmile vytvoříte záložku na iPadu, můžete ji okamžitě využít i v iPhonu.
Chrome pro iPhone
Rozhraní „googlovského“ prohlížeče v iPhonu je čisté a jednoduché. Při prohlížení je tu z ovládacích prvků jen horní lišta s šipkou zpět, omniboxem, tlačítky pro rozšířenou nabídku a otevřené panely. To znamená, že oproti Safari zobrazí Chrome o 125 pixelů více obsahu, protože vestavěný internetový prohlížeč od Applu má ještě spodní lištu s ovládacími tlačítky. Ty však Chrome vměstnal do lišty jediné. Safari nicméně při scrollování horní lištu skrývá.
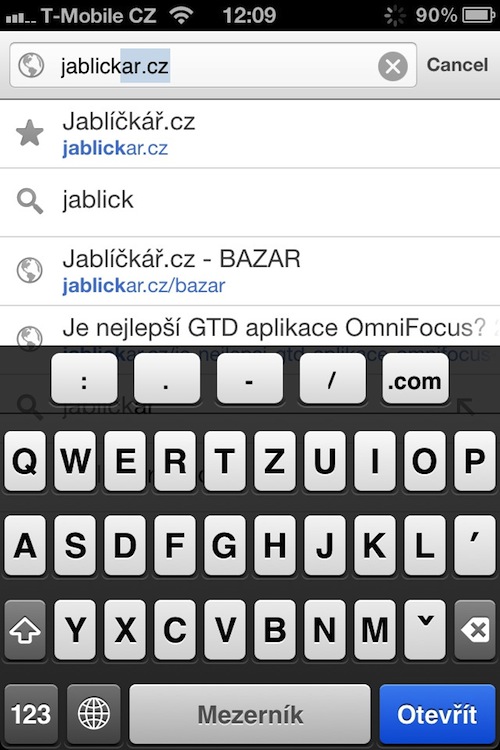
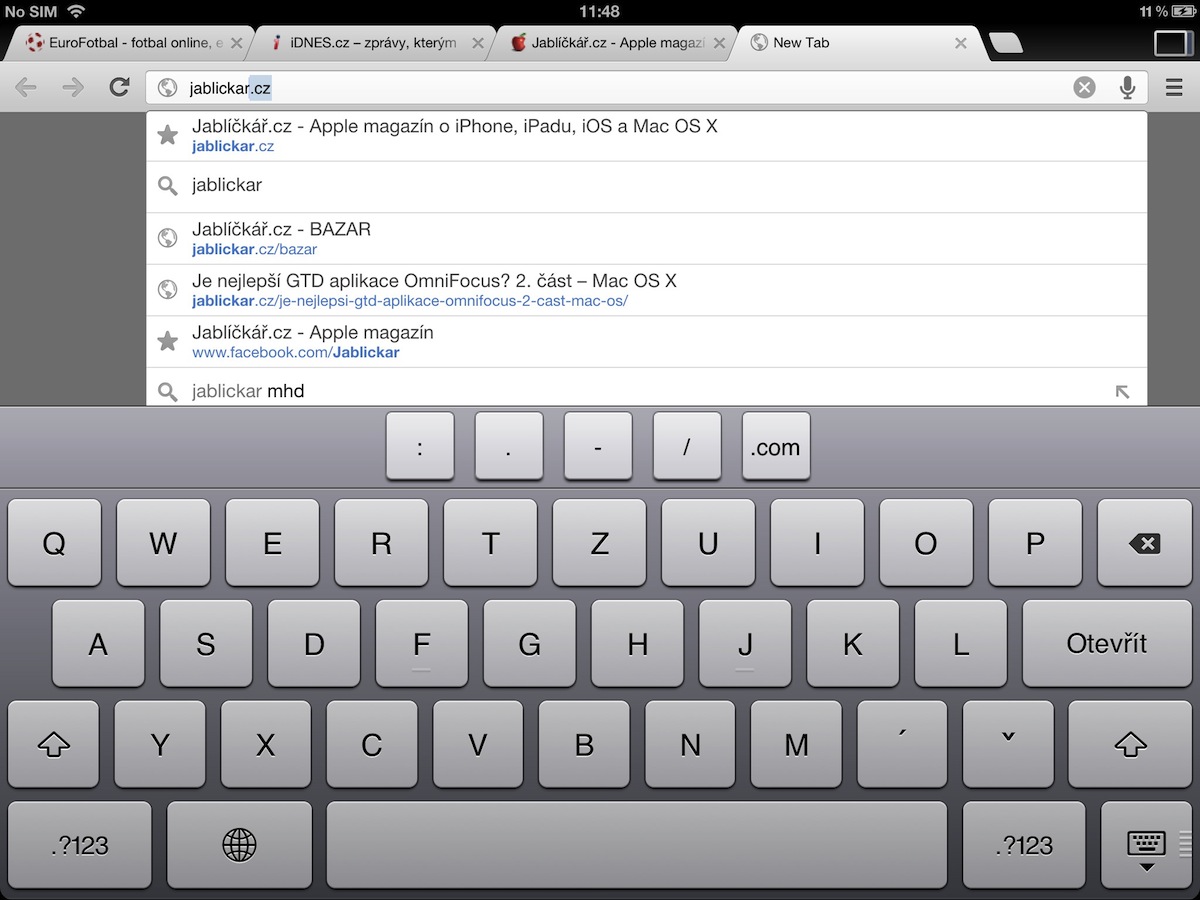
Ušetřil na místě například tím, že šipka vpřed se zobrazí jen tehdy, pokud je skutečně možné ji využít, jinak je k dispozici jen šipka pro krok zpět. Zásadní výhodu spatřuji v přítomném omniboxu, tedy adresním řádku, který slouží jednak pro zadávání adres a jednak pro vyhledávání ve vybraném vyhledávači (Chrome mimochodem vedle Googlu a Bingu nabízí také český Seznam, Centrum a Atlas). Není tak třeba jako v Safari mít dvě textové pole, které zabírají místo a navíc je to poměrně nepraktické.
Na Macu byl právě unifikovaný adresní řádek jedním z důvodů, proč jsem opustil Safari ve prospěch Chrome na iOS tomu bude zřejmě také tak. Často se mi totiž v Safari na iPhonu stávalo, že jsem omylem klikl do vyhledávacího pole, když jsem chtěl zadat adresu, a naopak, což bylo otravné.
Jelikož slouží omnibox ke dvěma účelům, musel Google trochu upravit klávesnici. Kvůli tomu, že ne vždy se píše rovnou webová adresa, je k dispozici klasické rozvržení klávesnice s tím, že nad ní je přidaná řada znaků – dvojtečka, tečka, pomlčka, lomítka a .com. Vedle toho je možné zadávat příkazy i hlasem. A že hlasové „vytáčení“, použijeme-li telefonní hantýrku, funguje skvěle. Chrome si hravě poradí s češtinou, a tak můžete diktovat jak příkazy pro Google vyhledávač i rovnou přímé adresy.
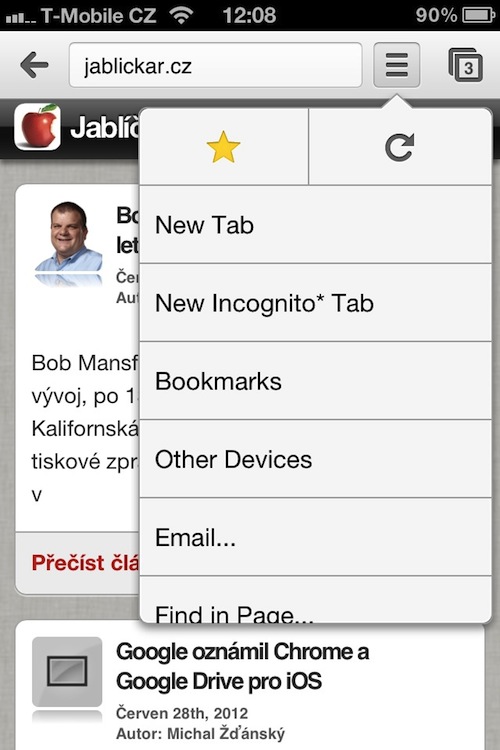
Vpravo vedle omniboxu je tlačítko pro rozšířenou nabídku. Právě sem se ukryla tlačítka pro obnovení otevřené stránky a její přidání do záložek. Pokud kliknete na hvězdičku, rovnou si záložku pojmenujete a vyberete složku, kam ji chcete zařadit.
Dále je v nabídce možnost otevřít nový panel nebo tzv. inkognito panel, kdy Chrome neukládá žádné informace ani data, které v tomto režimu nashromáždíte. Stejná funkce ostatně funguje i v desktopovém prohlížeči. Oproti Safari má Chrome lépe vyřešeno i vyhledávání na stránce. Zatímco v jablečném prohlížeči musíte relativně složitě jít přes vyhledávací pole, v Chrome kliknete v rozšířené nabídce na Find in Page… a vyhledáváte – jednoduše a rychle.
Když máte na iPhonu zobrazenou mobilní verzi určité stránky, můžete přes tlačítko Request Desktop Site vyvolat její klasické zobrazení, nechybí ani možnost odeslat odkaz na otevřenou stránku e-mailem.
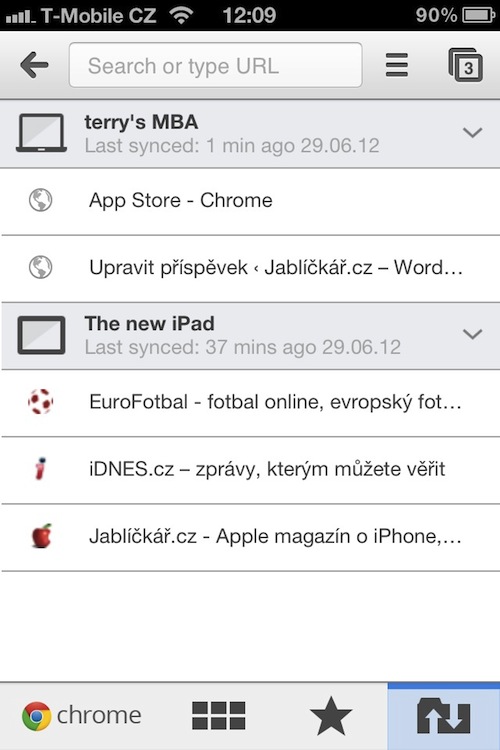
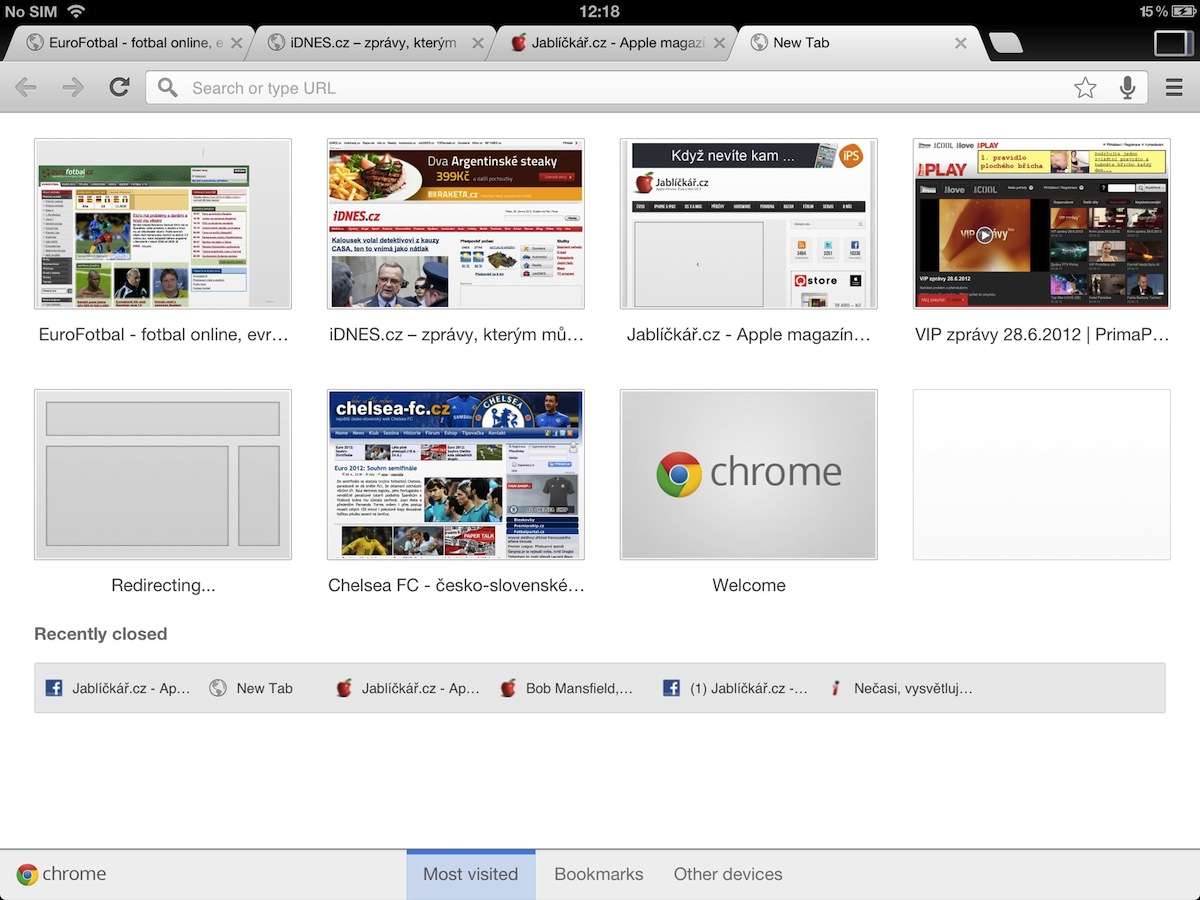
Co se týče záložek, nabízí Chrome tři pohledy – jeden na nedávno zavřené panely, jeden na samotné záložky (včetně řazení do složek) a jeden na otevřené panely v jiných zařízeních (v případě aktivované synchronizace). Nedávno zavřené panely jsou klasicky zobrazeny i s náhledem v šesti dlaždicích a posléze také textově. Pokud Chrome používáte na více zařízeních, v patřičné nabídce se vám zobrazí daný přístroj, čas poslední synchronizace a také otevřené panely, které si můžete snadno otevřít i na právě používaném přístroji.
Poslední tlačítko v horní liště slouží ke správě otevřených panelů. Jednak samotné tlačítko indikuje, kolik jich máte otevřených, a také po kliknutí na něj všechny zobrazí. V režimu na výšku jsou jednotlivé panely řazeny pod sebou, přičemž mezi nimi můžete jednoduše přecházet a také je „zahozením“ zavírat. Pokud máte iPhone na šířku, pak se zobrazují panely vedle sebe, ale princip zůstává stejný.
Jelikož Safari nabízí k otevření pouze devět panelů, samozřejmě mě zajímalo, kolik stránek si můžu najednou otevřít v Chrome. Zjištění bylo příjemné – ani při 30 otevřených panelech Chrome neprotestoval. Na limit jsem nicméně nenarazil.
Chrome pro iPad
Na iPadu se Chrome ještě více blíží svému desktopovému bratříčkovi, vlastně je prakticky identický. Nad lištou s omniboxem jsou zobrazeny otevřené panely, což je nejvýraznější změna oproti iPhone verzi. Chování je stejné jako na počítači, jednotlivé panely lze tažením přesouvat, zavírat a tlačítkem napravo od posledního panelu otevírat nové. Mezi otevřenými panely je možné přecházet také gestem tažením prstu od kraje displeje. Jestli využíváte inkognito režim, lze mezi ním a klasickým zobrazením přepínat tlačítkem v pravém horním rohu.
Na iPadu se do horní lišty vešla také vždy viditelná šipka vpřed, tlačítko pro obnovení, hvězdička pro uložení stránky a mikrofon pro hlasové příkazy. Zbytek zůstává stejný. Nevýhodou je, že ani na iPadu Chrome neumí pod omniboxem zobrazit lištu záložek, což naopak umí Safari. V Chrome se tak k záložkám přistupuje jedině přes otevření nového panelu nebo vyvolání záložek z rozšířené nabídky.
Také na iPadu pochopitelně funguje Chrome na výšku i na šířku, rozdíly nejsou žádné.
Verdikt
Jako první se mi dere na jazyk prohlášení, že Safari má v iOS konečně pořádného konkurenta. Google se svým prohlížečem rozhodně může zamíchat kartami, ať už kvůli svému rozhraní, synchronizaci nebo dle mého názoru lépe uzpůsobeným prvkům pro dotyková a mobilní zařízení. Na druhou stranu je třeba říci, že Safari bude často o něco rychlejší. Apple totiž nepovoluje vývojářům, kteří vytváří prohlížeče jakéhokoliv druhu, použít jeho Nitro JavaScript engine, který pohání právě Safari. Chrome tak musí využívat starší verzi, tzv. UIWebView – ten sice renderuje weby stejně jako mobilní Safari, avšak častokrát pomaleji. A pokud je na stránce množství javascriptu, pak je rozdíl v rychlostech ještě vyšší.
Komu tedy záleží v mobilním prohlížeči především na rychlosti, pak se mu může Safari opouštět těžko. Osobně ale u mě převažují jiné klady Google Chrome, kvůli kterým na Safari po Macu i v iOS pravděpodobně zanevřu. Mám k vývojářům v Mountain View jen jednu výtku – udělejte něco s ikonou!
[app url=“http://itunes.apple.com/cz/app/chrome/id535886823″]




































Dovolím si oponovat s JavaScriptem, pokud vyzkoušíte složitější web v Safari je dle mé osobní zkušenosti pomalejší, než web v Chromu… zkoušeno na iPad 1 s posledním iOS. Ve všech směrech se mi Chrome zdál daleko rychlejší…
To jste jediný a technicky je to prakticky nemožné. Možná to bude už slabším iPadem 1.
Mě se Chrome líbí, je poznat, že je o kousek pomalejší. Ale jelikož používám soukromé a pracovní PC, k tomu iPad, líbí se mi propojení a dám mu šanci. Safari odklízím do složky ostatní zatím.
Zhodnocení hezké, nicméně byla myslím opomenuta jedna podstatná záležitost, která Chrome znevýhodňuje více, než nemožnost využít Nitro Javascript Engine. Touto skutečností je fakt, že v iOS nelze nastavit jakýkoliv jiný prohlížeč jako defaultní. Jakmile bude chtít jakákoliv app otevřít web, vždy naběhne Safari.
A mimochodem… Nevím zda je to verzí Safari 5.2 (Mac), nicméně se mi záložky mezi desktopovým a iPhonovým Safari synchronizují také.
Záložky se i v Safari sychnronizují přes iCloud desktop a iOS již déle, takže tohle není zrovna výhoda Chrome, určitě ale Chromová synchronizace potěší usery Android phone v kombinaci s iPadem. No ale ohledně otevírání Safari vždy, když se chce otevřít URL záleží hlavně na tom, zda Chrome registruje url schéma pro http:// pokud ne tak se vždy otevře safari.
Ako je to s flashom ?
Do iOS se nikdy aplikace s podporou Flashe nedostane. Díky bohu. Plýtvat baterií od Flashe vázně nechci.
Wow naprosto špičkový prohlížeč, kterému chybí již jen pár věcí. Líbí se mi že ve volbě vyhledávačů je i Seznam, Centrum a Atlas i přesto že ani jeden nepoužívám určitě plus pro hodně čechů. Graficky se jedná o naprosto perfektní aplikaci a to i animace jsou na vysoké úrovni, upřímně naprosto jednoznačně jednička ze všech aplikací od Google, tato je precizní. Bohužel ale asi stejně nepřejdu nicméně tato aplikace z mého iPadu nezmizí pokusím se občas využít. Navíc dle verzování se evidentně jedná přímo o port aktuální desktopové verze, otázkou je ale zda Google jen nezvolil verzování schválně totožně s aktuální desktop verzí. Další nedostatek je nemožnost používání certifikátů pro přístup do IS v rámci Chrome for iOS to Safari zvládá naprosto brilantně. Každopádně skvělý browser pro masy, chtěl bych aby podobně fluidně s omnibarem šlapalo i Safari. Docela mě udivilo že iOS6 nepřinesl omnibar…
Zkuste na iPhone otevřít víc jak 100karet uvidíte místo čísla smajlíka ;) Google myslí na vše, že by se už poučili?
A jak je to s bezečností? Na PC patří k nejmíň bezpečným….
Co?
Jo a co google ještě nevychytal je posílání mailů po kliknutí na mailto:// odkaz, aktuálně přesměruje do Mail.app, to není zrovna vhodné…
iPhone verze:
Nevím, co na tom všichni máte. Vždyť to nic víc než Safari neumí, má to hrozný Android look (viz nabídka funkcí, která vypadá jak když jí někdo v půlce uříznul) a ta úžasná možnost zadávat vše do jednoho okna? V momentě kdy chci napsat .cz, musím měnit sadu znaků, což mě dost otravuje. Přednastavené je .com, které je mi často na nic.
Verdikt: Dejme tomu dobrý prohlížeč, ale nemá nic navíc co by mě k němu přilákalo.
Pokud neumi nastaveni jasu a pokud nema v sobe downlod manager, tak je to jen dalsi z rady smejdu jakych je na storu cela kupa. Neni nad icab!!!!
Tak jsem vyzkousel, nevypada spatne, hlavne me laka, ze mam dostupne svoje zalozky i v iOS. Co me ale zatim zklamalo, je fakt, ze jsou zalozky blbe dostupne – jednak po kliknuti na zalozky, se vzdy defaultne zobrazi podslozka mobilni zalozky – proc? Druha a o dost horsi vec je, ze mi zalozky z google uctu (resp. ty zalozky z google chrome synchronizovane pres google ucet) jaksi multiplikuje – neco je jednou, neco 2x, 3x,.. na PC je to OK, zkousel jsem odebrat vse a znovu se prihlasit, ale opet to udelal.. takze to, co bych na tom nejvic uvital zrovna 2x dobre nefunguje :(
Další z mnoha prohlížečů který má navíc mírně trhaný scroling a zooming. Jediné co slišně funguje a je navíc je hlasové hledání. Jinak nic extra a nic proč bych opouštěl Safari a opravdu iCab toho umí víc.
Špatné to není, ale na Mercury zatím nikdo nemá ..
Jo pokud někdo z vývojářů chce volitelně posílat url do Chrome tak url je googlechrome://[webaddress] ;)
Safari vede, zalozky jsou na liste nahore. Mysle jsem, ze Chrome bude mit jako na desktopu zalozky v liste, alespon na iPadu. Nevidim duvod prechazet.
na iPadu to ma zalozky v liste :D
Ne, toto me nezaujalo. A ani jsem recenzi nezvladl docist do konce. Mel jsem z toho pocit, jako by se delala senzace z veci, ktere mi prijdou zcela normalni a bezne. Asi jako uzasna cirkulace horkeho vzduchu pri vareni v tom uzasnem hrnci za uzasnou cenu, ktera vlastne funguje v uplne kazdem hrnci, jen se nad tim nikdo nepozastavuje. Detaily, kterymi se Chrome lisi od Safari, mi prisli vyzdvizene podobnym zpusobem, pritom ja je naopak vidim jako nevyhodu. Pokud mam v pocitaci otevreno nekolik zalozek, proc bych je mel chtit mit otevrene i v iPhonu ci iPadu? U me nesmysl a prekazka. Vetsinou v nich nechavam otevrene odlisne veci. Naopak vsechny ulozene zalozky chci mit vsude stejne tak, jak je to v Safari bezne, ne mit zvlast mobilni jako v Chrome. A kdyz chci neco vyhledat, chci to psat do policka pro vyhledavani a ne to michat v adresnim radku spolu s adresami. A ze Chrome zobrazi na strance o 125 pixelu vice obsahu? To jako na iPhonu? Nebo na iPadu? Na kterem modelu? Jo aha, ona se v Safari pak horni lista skryva, takze – pak je to kolik pixelu? Nebo ktery prohlizec je pak tedy lepsi?
No co, proste mi to nejak nesedlo. Ale jsem spokojeny se Safari
Nez zavrhnes Safari, mozna by to chtelo pockat na Mountain Lion a iOS 6. Novy Safari pouzivam mesice na Macu a dny na iOS 6 a radove lepsi nez Chrome a o dva rady lepsi nez posledni public verze Safari ( jak desktop tak mobile ).
Safari je lepší.
iPod Touch 4G
iOS 6 beta 2
Myslím, že Chrome má jedinou výhodu-synchronizaci. Jinak to snad není ani plnohodnotný browser. Neumí např.download souborů .flv, což zvládá jak Safari, tak Atomic browser, který používám. Prostě na IOS Chrome nebrat!!!
No zlatá opera mini :). Na té mi nic nechybí…
jsem zvědavý na výdrž baterie na iPadu při prohlížení webu na Chrome, na MacBooku mi při provozu na baerii padá výdrž po zapnutí chrome o 40%!
Zatím nejlepším prohlížečem je neprávem opomíjený, ale možnostmi nastavení a funkcemi nabitý iCab. Kdo zkusil, nechce jiný.
Prohlížeč, který neumí historii nebo vyhledávání na stránce je dost na nic.